Have the right information and create meaningful connections before attending an event
Timeline: Mar 2024 - May 2024
My role: Solo Student Project for Springboard UI/UX bootcamp
Tools used: Figma and FigJam
Problem
Potential attendees for social events will RSVP, however they do not show up.
Research indicates that only 20% of those who RSVP to an event will actually attend. I was able to corroborate this in the course of my own research. Only 20% of my survey participants noted they would RSVP and attend an event.
The causes for lack of attendance are diverse. They can be simply forgetting about the event, difficulty getting there, different values than other attendees, or anxiety about crowds.
Solution
Simplify logistics for potential attendees and introduce them to other guests beforehand.
Connect with another attendee in a meaningful way
Allow users to select other attendees they would like to talk to and provide some “ice breakers”
Assure the safety of users by verifying profiles and establishing a reporting option for when they don’t feel safe
I focused my interview questions on what struggles users face when attending and what their motivations are. Here is what I learned and what surprises me:
Users care a lot about the people who are attending the event, it comes down to their values.
When going to a new event users want to make sure they are in a safe space.
The logistics of the event are a deciding factor in whether or not a guest will attend.
(especially driving!! 🚙)
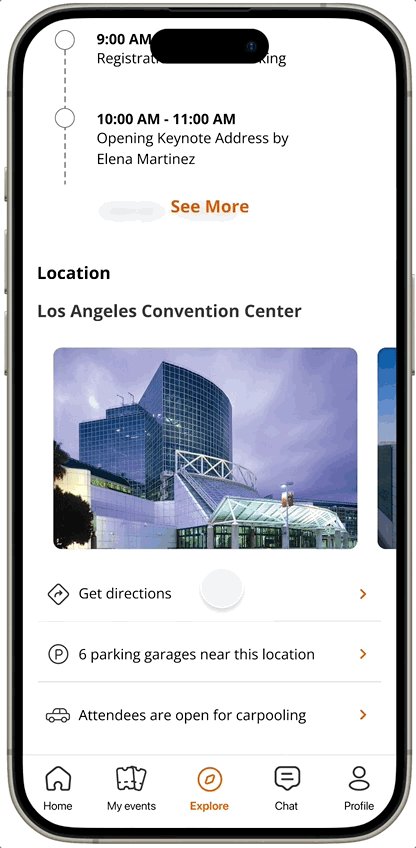
Simplifying logistics and helping guests find their way
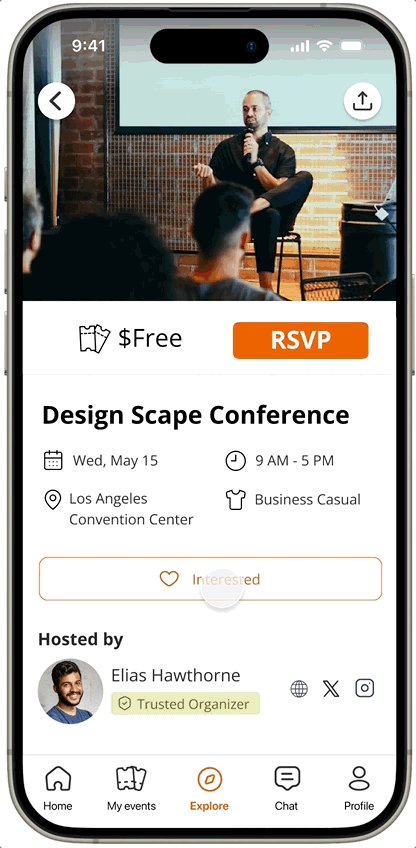
Provide details on the event in a user friendly format prior to an RSVP
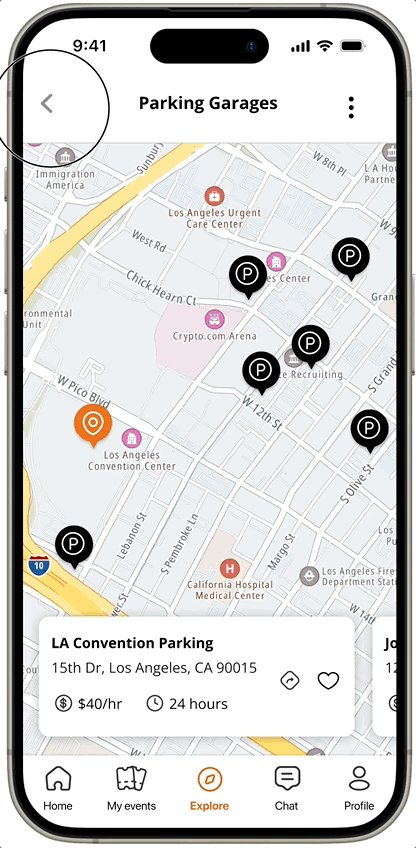
Being able to see the parking garages near the event is a big help to guests
User Interviews
Logistics, information of the event, and details about the people who will attend play a big role in decision making.
Personas
Icebreaker chat
This is an option to start a conversation and choose who to talk to. This is different than matching with a random person.
Having some basic information about the other person before the chat is a plus. It incentivizes the user start a conversation.
User Flows + wireframes
My user flows were developed after I had completed my user interviews. I did this so that the most useful and popular features could be central to the app. The idea is that these popular features will help solve the main challenges encountered by people attending events.
1.
As a user, I want to have an icebreaker chat before the event with other people. This way I will not get nervous when meeting new people there
Testing + Improvements
Main Improvements after usability testing
While working on low-fidelity to high-fidelity wireframes I made changes. This was due to great test input! Here are the 3 main improvements I made:
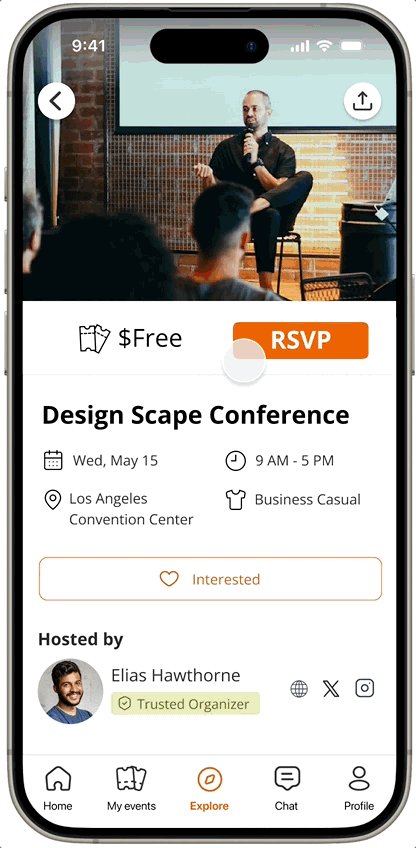
Relocating critical buttons on the
Event’s screen
During testing, users were asked to start a chat with another attendee. Users gravitated to the attendees section and missed the Icebreaker Chat button, so it was relocated.
Users also thought it was unnecessary to see the “Add to calendar” button before RSVP. They would simply click “Interested.” Now the “Add to Calendar” button only shows after RSVP.
Design Evaluation
Overall, the users provided positive feedback on color scheme, information organization, and the amount of information presented.
The main accomplishment of the app is that all tests cases showed that users did not experience information overload. There are many features in the app which is valuable, but this increases the risk that the app could become confusing. Hapnin successfully avoided this!
“This is a great looking app, everything is very user friendly and not confusing. Theres just enough information.”
Final Screens
2.
As a user, I want to know early about nearby parking availability, so that I can stress less and ensure a smooth arrival
3.
As a user, I want to add events to my calendar after I RSVP so that I can stay organized and avoid missing out
Wireframes:
Interactive Prototype
Tap on the prototype to launch the welcome screen!
Things that I learned
The most surprising thing I learned during the development process is that users appreciated the parking options feature and the dress code feature the most. Users said this reduced stress the most.
I learned that I was placing too much emphasis on animations to make a good app. While animations are good, the more important part is the organization of the features in the framework.
When I did this project I found it was easier to analyze information thanks to my previous springboard projects. I noticed that I am quicker to spot trends and I find it easier to ask the right questions.